Fractale Plot
- Présentation des fractales
- Présentation de l'interface graphique
- Menu
- pattern
- Forme de base
- Représentation des niveaux
- Barre de progression
- Menu
- pattern
- Forme de base
- Représentation des niveaux
- Barre de progression
1. Présentation des fractales
L'une des premières courbes fractales à avoir été décrite est le flocon de Koch, inventée en 1904 par le mathématicien suédois Helge von Koch.
La courbe de Koch est créé à partir d'une forme de base composé de segments sur lesquelles on applique récursivement le pattern.
les étapes de création :
- On décompose en segment la forme.
- On applique le pattern à chaque segment de la forme.
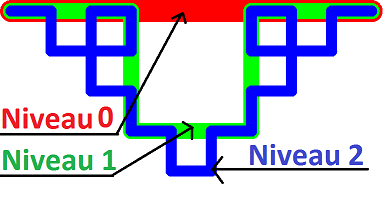
A chaque itération, on monte d'un niveau, ainsi la forme de base est de niveau 0, le pattern est répété zéro fois. A la première itération on est de niveau 1, à la deuxième itération on est de niveau 2 et etc ...

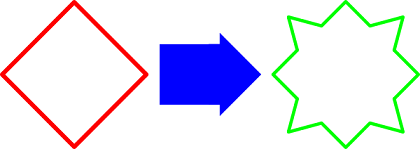
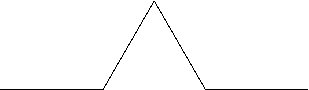
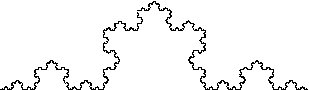
Passage du niveau 0 au niveau 1.

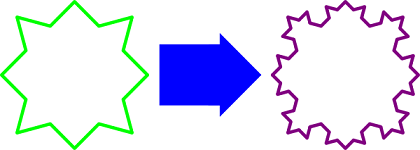
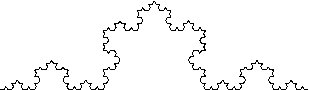
Passage du niveau 1 au niveau 2.
La courbe de Koch est la limite des courbes obtenues, lorsqu'on répète indéfiniment les étapes mentionnées ci-avant.
La courbe de Koch a une longueur infinie parce qu'à chaque fois qu'on applique les modifications ci-avant sur chaque segment de droite, la longueur totale augmente d'un tiers.
La surface délimitée par la courbe est cependant finie car elle est contenue dans le demi-cercle dont le diamètre est le segment initial.

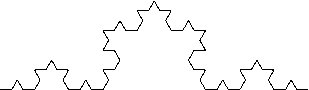
Les 6 premières courbes successives en animation.
2. Présentation de l'interface graphique
L'interface graphique est décomposée en 5 éléments distinctes
2.a Menu
Le Menu est subdivisé en 4 parties :
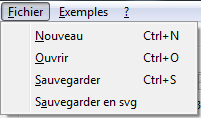
- Le menu Fichier
- De repartir d'un nouveau fichier ("Nouveau Ctrl+N")
- D'ouvrir un fichier data existant ("Ouvrir Ctrl+O")
- D'enregistrer un fichier data ("Sauvegarder Ctrl+S")
- D'enregistrer un fichier en svg(format graphique vectoriel, lisible par explorer ou firefox) ("Sauvegarder en svg")
- Le menu pattern
- Le menu Graphique
- Le menu ?(A propos)
- D'afficher l'aide
- De présenter le développeur
- De donner des informations sur la version du programme
Ce Menu permet :

Menu Fichier.
Ce Menu permet de remettre les paramètres du pattern à zéros

Menu pattern.
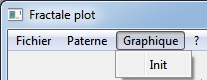
Ce Menu permet de remettre les paramètres graphique à zéros

Menu Graphique.
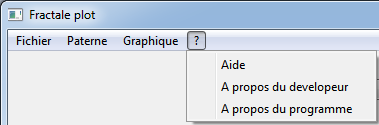
Ce Menu permet :

Menu ?(A propos).
2.b pattern
Cette interface est subdivisé en 3 parties :
- Génération aléatoire d'un pattern
- Détail du pattern/Motif
- Visualisation du pattern
On définit le nombre de segment du pattern à générer et on clique sur le bouton "Générateur de Motif".
Chaque nouveau clique sur le bouton "Generateur de Motif" génère un nouveau type de motif/pattern.
On définit pour chaque segment sa longueur et soit son orientation par rapport à l'horizontale ("Rotation"), soit sa longueur projeter sur l'horizontale ("dX"), soit sa longueur projeter sur la verticale ("dY").
On visualise le pattern en utilisant les boutons "Zoom +" et "Zoom -".

Interface pattern.
2.c Forme de base
Cette interface permet de définir le nombre de face sur lesquelles on applique le pattern. Plus le nombre de face est important (maximum 18) plus on se rapproche de la forme d'un cercle.
La taille permet de définir le rayon du cercle.

Interface Forme de base.
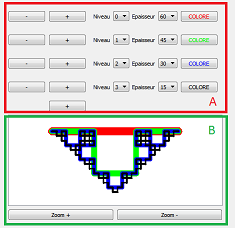
2.d Représentation des niveaux
- Détail des représentations des niveaux
- Visualisation de la fractale
Cette interface permet de définir la largeur et le couleur de la représentions d'un niveau du pattern.
Le niveau correspond au nombre de fois que l'on applique le motif/pattern à chaque segment. Ainsi au niveau 0 on a le segment de la forme de base, au niveau 1 on a une fois le motif, au niveau 2 on a le motif appliquer à chaque segment de lui-même.

Représentation des niveaux 0,1 et 2.
On peut ajouter en supprimer une représentation avec les boutons "+" et "-".
On visualise la fractale en utilisant les boutons "Zoom +" et "Zoom -".

Interface des représentations des niveaux.
2.e Barre de progression
Cette interface permet de voir l'avancement des calculs.

Barre de progression.
Fractale Tree
- Présentation des arbres de Pythagore
- Construction avec des carrés
- Construction avec des rectangles
- Présentation de l'interface graphique
- Menu
- Tree
- Configuration
- Ration
- Graphique
- Visualisation
- Barre de progression
- Construction avec des carrés
- Construction avec des rectangles
- Menu
- Tree
- Configuration
- Ration
- Graphique
- Visualisation
- Barre de progression
1. Présentation des Arbres de Pythagore
L'arbre de Pythagore est une fractale plane construite à l'aide de rectangle ou de carré. Elle porte le nom de Pythagore car chaque triplet de carrés en contact enclot un triangle rectangle, c’est une configuration traditionnellement utilisée pour illustrer le théorème de Pythagore.
1.a Construction avec des carrés
La construction de l'arbre de Pythagore débute avec un simple carré. Sur ce carré sont construits plusieurs autres branches, chacun plus petit d'un facteur r, tels que les coins des carrés soient en contact. La procédure est appliquée récursivement à chaque carré, jusqu'à l’infini.

Passage du niveau 0 au niveau 3
1.b Construction avec des rectangles
La construction de l'arbre de Pythagore débute avec un simple rectangle. Sur ce rectangle sont construits plusieurs autres branches, chacun plus petit d'un facteur r, tels que les coins des carrés soient en contact. La procédure est appliquée récursivement à chaque rectangle, jusqu'à l’infini.

Passage du niveau 0 au niveau 3
2. Présentation de l'interface graphique
L'interface graphique est décomposée en 5 éléments distinctes
2.a Menu
Le Menu est subdivisé en 4 parties :
- Le menu Fichier
- De repartir d'un nouveau fichier ("Nouveau Ctrl+N")
- D'ouvrir un fichier data existant ("Ouvrir Ctrl+O")
- D'enregistrer un fichier data ("Sauvegarder Ctrl+S")
- D'enregistrer un fichier en svg(format graphique vectoriel, lisible par explorer ou firefox) ("Sauvegarder en svg")
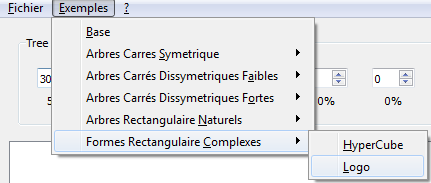
- Le menu Exemples
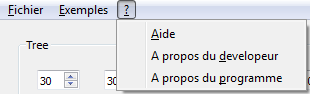
- Le menu ?(A propos)
- D'afficher l'aide
- De présenter le développeur
- De donner des informations sur la version du programme
Ce Menu permet :

Menu Fichier.
Ce Menu permet de partir d'arbres de base

Menu Exemples.
Ce Menu permet :

Menu ?(A propos).
2.b Tree
Cette interface permet de définir le nombre de branche de l'arbre et la pondération de chaque branches (en %) .

Interface Tree.
2.c Configuration
Cette interface permet de définir :
- Le nombre de niveaux, de génération de l'arbre
- La longueur de tronc
- La largeur de tronc

Interface Tree.
2.d Ration
Cette interface permet de définir le ratio entre 2 génération de branche.

Interface Ratio
| Ratio décoché | Ratio coché avec 100 % | Ratio coché avec 50 % |
|---|---|---|
 |
 |
 |
Tableau des Ratio.
2.e Graphique
Cette interface permet de définir :
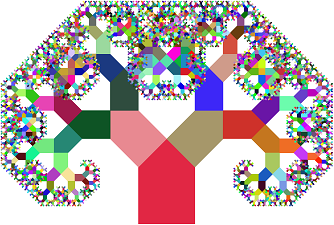
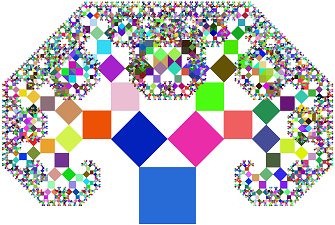
- Si on est en couleur uni ou en couleur aléatoire
- Si affiche le bout rond

Interface du Graphisme.
| Avec bout rond | Sans bout rond | |
|---|---|---|
| Couleur Automatique |  |
 |
| Couleur Unie |  |
 |
Tableau des Graphismes.
2.f Visualisation
Cette interface permet visualiser la fractale en utilisant les boutons "Zoom +" et "Zoom -".

Interface de Visualisation.
2.g Barre de progression
Cette interface permet de voir l'avancement des calculs.

Barre de progression.